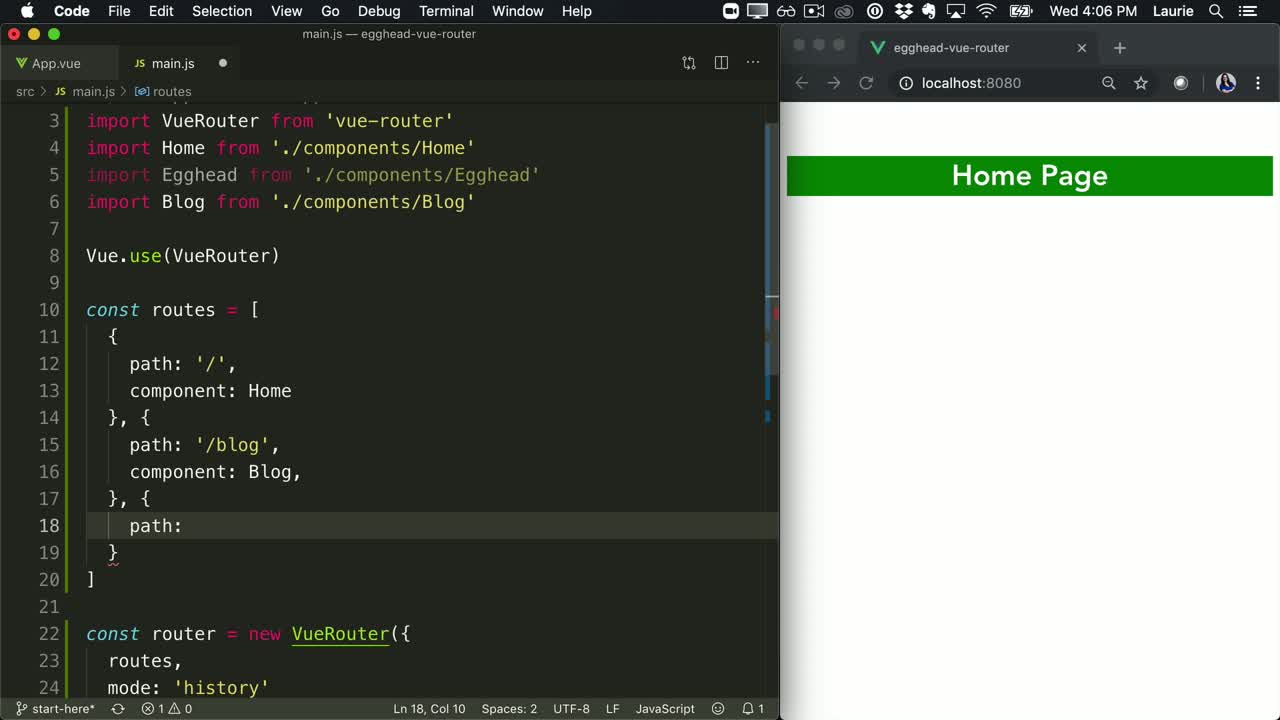
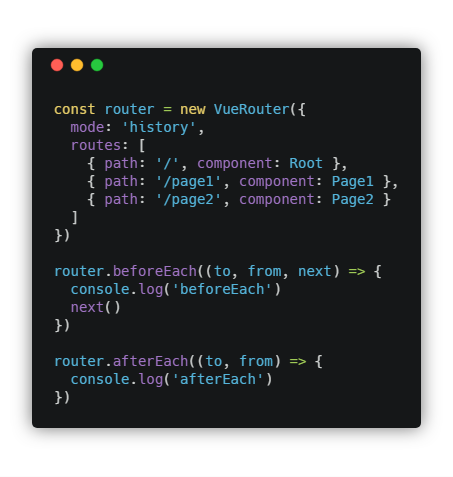
53. Navigation Guards. Global Routing Guards like beforeEach and afterEach in Vue router - Vue 3 - YouTube

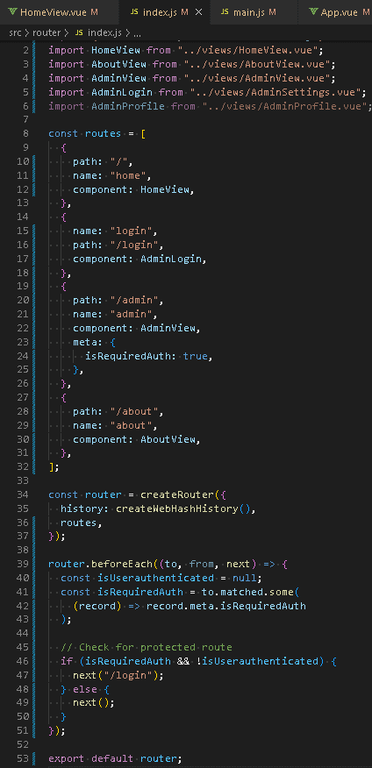
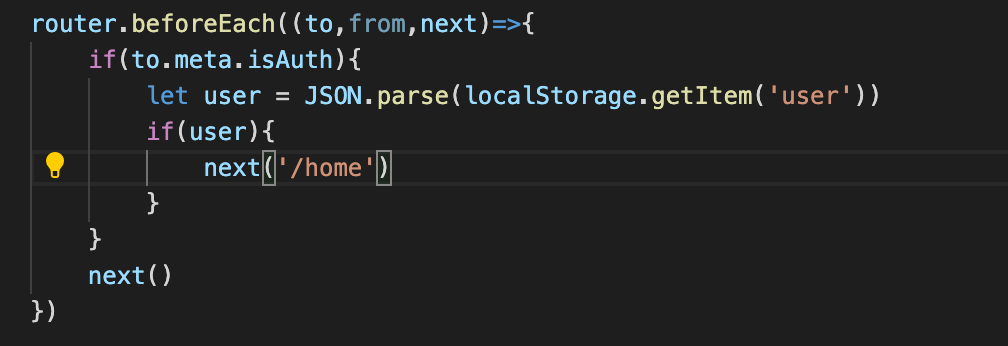
vue.js - Next('profile') inside router.beforeEach gives error, need help to figure it out - Stack Overflow
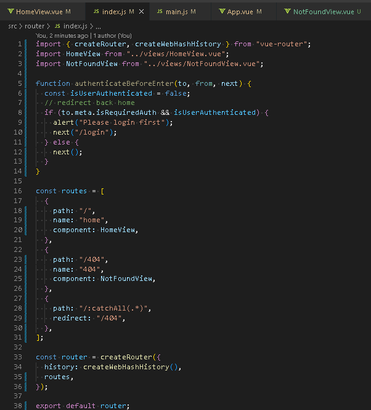
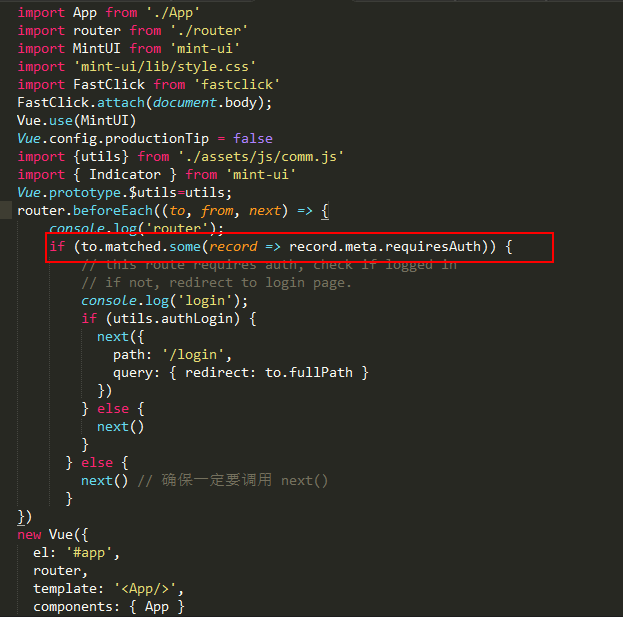
router.beforeEach with alias '/' is wrong matching in to.matched · Issue #1817 · vuejs/vue-router · GitHub

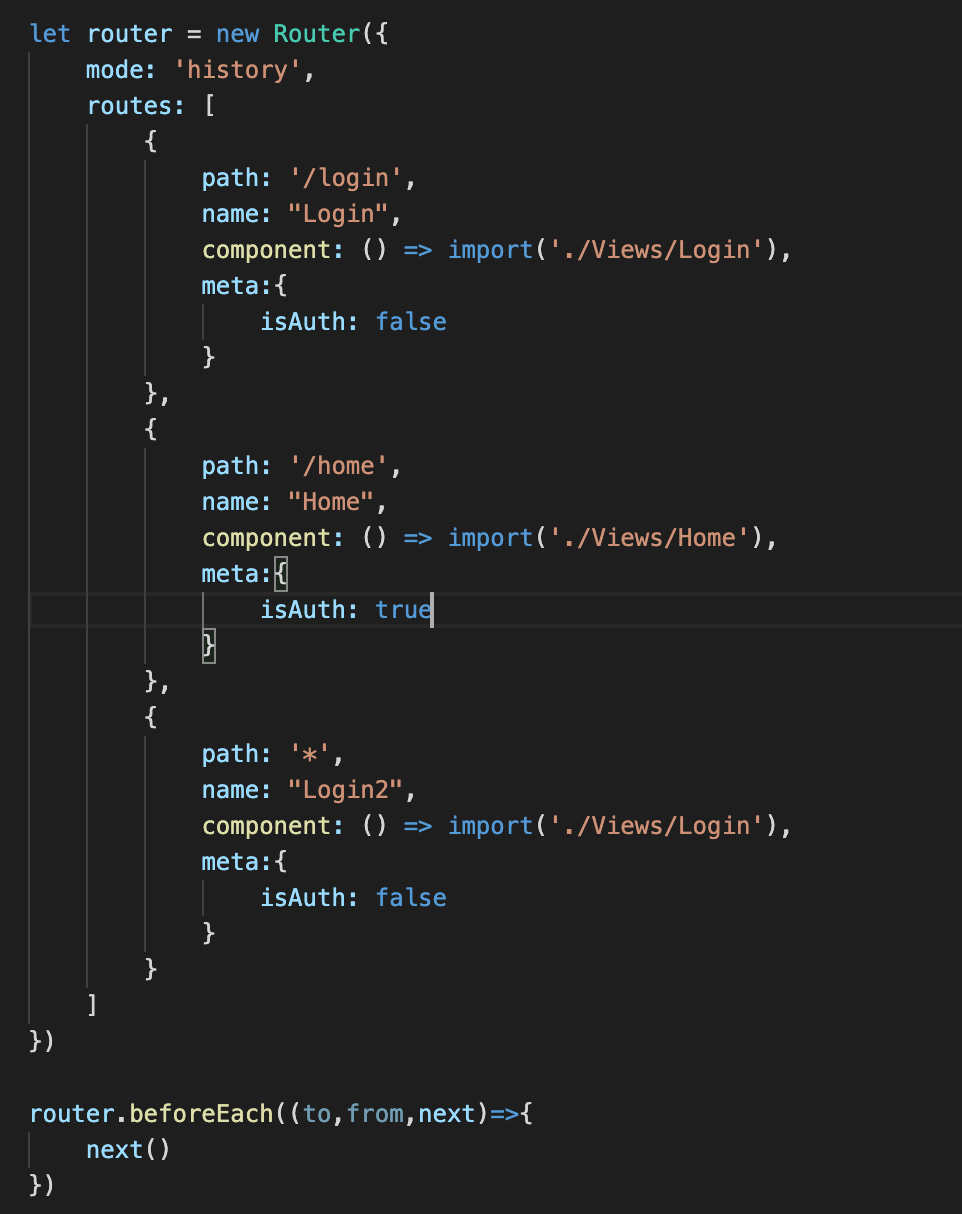
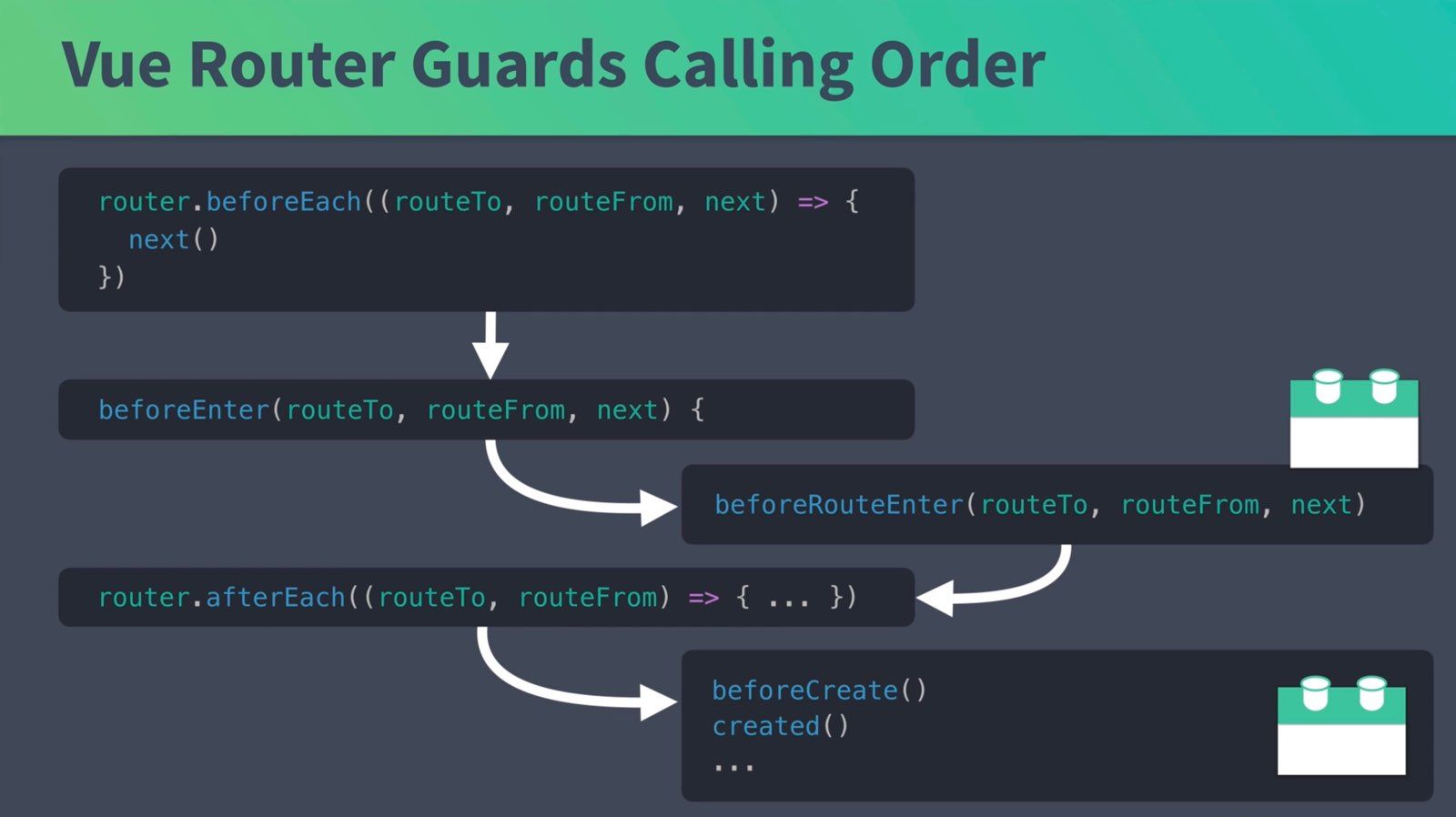
Vue Mastery on Twitter: "There's lots of @VueJS Routing Guards. Here's their calling order, finishing with the component lifecycle methods. This is from @VueMastery's Next-Level Vue Course, where we cover all these.